-

-
Webpack
4.43.0 最新版
- 软件大小:1.63MB
- 更新日期:2024-10-29
- 下载次数:24626次
- 软件语言:简体中文
- 软件授权:共享软件
- 软件评级:

- 安全检测:无插件无病毒
- 软件类型:国产软件
- 软件分类:编程工具
- 软件系统:winall
Webpack简介
Webpack最新版是一款专业实用的前端资源模块化管理和打包工具。Webpack官方版功能强大,能够将松散的模块打包成符合生产环境部署的前端资源,并且能够将模块进行代码分隔。Webpack软件提供了同步和异步两种组织模块依赖方式,满足用户对开发的个性化需求。

Webpack软件简介
Webpack官方版是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
Webpack框架特点
代码拆分
Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
Loader
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
智能解析
Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
插件系统
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。
快速运行
Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
Webpack软件功能
生成Source Maps(使调试更容易)
开发总是离不开调试,方便的调试能极大的提高开发效率,不过有时候通过打包后的文件,你是不容易找到出错了的地方,对应的你写的代码的位置的,Source Maps就是来帮我们解决这个问题的。
通过简单的配置,webpack就可以在打包时为我们生成的source maps,这为我们提供了一种对应编译文件和源文件的方法,使得编译后的代码可读性更高,也更容易调试。
使用webpack构建本地服务器
想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖
Loaders
Loaders是webpack提供的最激动人心的功能之一了。通过使用不同的loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件,对React的开发而言,合适的Loaders可以把React的中用到的JSX文件转换为JS文件。
Loaders需要单独安装并且需要在webpack.config.js中的modules关键字下进行配置,Loaders的配置包括以下几方面:
test:一个用以匹配loaders所处理文件的拓展名的正则表达式(必须)
loader:loader的名称(必须)
include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);
query:为loaders提供额外的设置选项(可选)
Webpack框架优势
1 按需加载模块,按需进行懒加载,在实际用到某些模块的时候再增量更新
2 webpack 是以 commonJS 的形式来书写脚本,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
3 能被模块化的不仅仅是 JS 了,能处理各种类型的资源。
4 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
5 扩展性强,插件机制完善
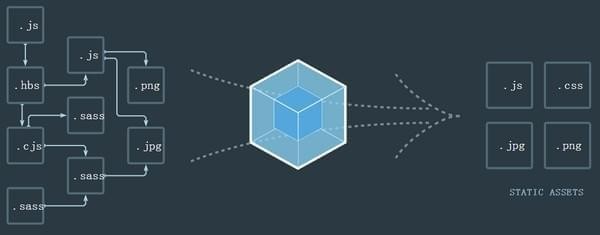
Webpack工作原理
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
Webpack安装方法
请确保安装了 Node.js 的最新版本。使用 Node.JS 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
要安装最新版本或特定版本,请运行以下命令之一:
npm install --save-dev webpack
npm install --save-dev webpack@
如果你使用 webpack 4+ 版本,你还需要安装 CLI。
npm install --save-dev webpack-cli
对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack:
"scripts": {
"start": "webpack --config webpack.config.js"
}
当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。
相关专题
换一换人气软件
-
雷神加速器V10.1.9.6


88.3MB|2024-10-22
-
360软件管家14.0.1.1008


85.2MB|2024-10-17
-
虎牙直播5.68.3.0


91.71MB|2024-10-09
-
红手指云手机官方版


20.4MB|2024-09-04
-
手机模拟大师7.3.3592.2470最新版


384.50MB|2024-08-02
-
得力OCR文字识别3.1.0.5 官方版


29.8MB|2024-07-19
- 51热搜
- 热门分类
- 热门专题
友情链接
热搜推荐
-
 360安全卫士v14.0.1.1008官方最新版
360安全卫士v14.0.1.1008官方最新版
 |91.9 MB
|91.9 MB -
 Steam2.10.91.91最新版
Steam2.10.91.91最新版
 |35.3MB
|35.3MB -
 我的世界1.14.0.16最新版
我的世界1.14.0.16最新版
 |139.23 MB
|139.23 MB -
 QQ游戏大厅5.71.58319.0最新版
QQ游戏大厅5.71.58319.0最新版
 |107 MB
|107 MB -
 wps office12.1.0.18276
wps office12.1.0.18276
 |216MB
|216MB
装机必备软件
小编推荐
-
1
雷神加速器V10.1.9.6

网络加速|

-
2
360软件管家14.0.1.1008

系统安全|

-
3
虎牙直播5.68.3.0

视频播放|

-
4
红手指云手机官方版

游戏软件|

-
5
手机模拟大师7.3.3592.2470最新版

PC模拟器|

-
6
得力OCR文字识别3.1.0.5 官方版

办公软件|

-
7
泡泡加速器23.11.23.1官方版

网络加速|

-
8
万能数据恢复大师最新官方版

数据恢复|

-
9
迅游网游加速器7.0.1002.0官方版

网络加速|

-
10
苹果恢复大师3.6.18.246最新版

数据恢复|

最新软件
-
 微信开发者工具
微信开发者工具
1.63MB/2024-10-29
-
 深空编程
深空编程
1.63MB/2024-10-29
-
 Webpack
Webpack
1.63MB/2024-10-29
-
 西门子s7-200编程软件
西门子s7-200编程软件
1.63MB/2024-10-29
-
 soapui
soapui
1.63MB/2024-10-29
-
 Quartus II 15.0
Quartus II 15.0
1.63MB/2024-10-29